Top 10 Tools zur Überwachung der Core Web Vitals Ihrer Website
Was den Erfolg einer Website heute garantiert, ist nicht nur ihr Inhalt und ihr Design; die Bereitstellung einer nahtlosen und effizienten Benutzererfahrung (UX) ist ebenfalls äußerst wichtig. Hier kommen die Core Web Vitals ins Spiel, da sie eine Sammlung von Leistungskennzahlen liefern, um die Qualität der Benutzererfahrung auf der Website zu bewerten.
Core Web Vitals sind entscheidend, um Besucher anzuziehen und sie zu halten, da sie sich direkt auf die Sichtbarkeit einer Website bei Google auswirken. Es ist für Website-Besitzer und Entwickler unerlässlich, diese Kennzahlen zu verstehen und zu überwachen.

Deshalb haben wir uns entschlossen, diesen Beitrag zu verfassen, um zu besprechen, was Core Web Vitals sind, warum sie wichtig sind, wie sie überwacht werden sollten und welche Tools am besten zur Überwachung geeignet sind. Wenn Sie versuchen, Ihr Ranking bei Google zu verbessern und die Benutzererfahrung Ihrer Website zu optimieren, ist dieser Beitrag genau richtig für Sie.
Was sind Core Web Vitals?
Core Web Vitals sind eine wesentliche Sammlung von Leistungskennzahlen einer Website, die die Benutzererfahrung auf einer Website im Internet prägen. Sie zeigen, wie Benutzer Websites wahrnehmen und mit ihnen interagieren. Website-Besitzer und Entwickler verwenden diese Kennzahlen, um die Sichtbarkeit der Website in den Suchergebnissen von Google zu analysieren und die Zufriedenheit der Besucher zu bewerten.
Es gibt drei Haupt-Core Web Vitals:
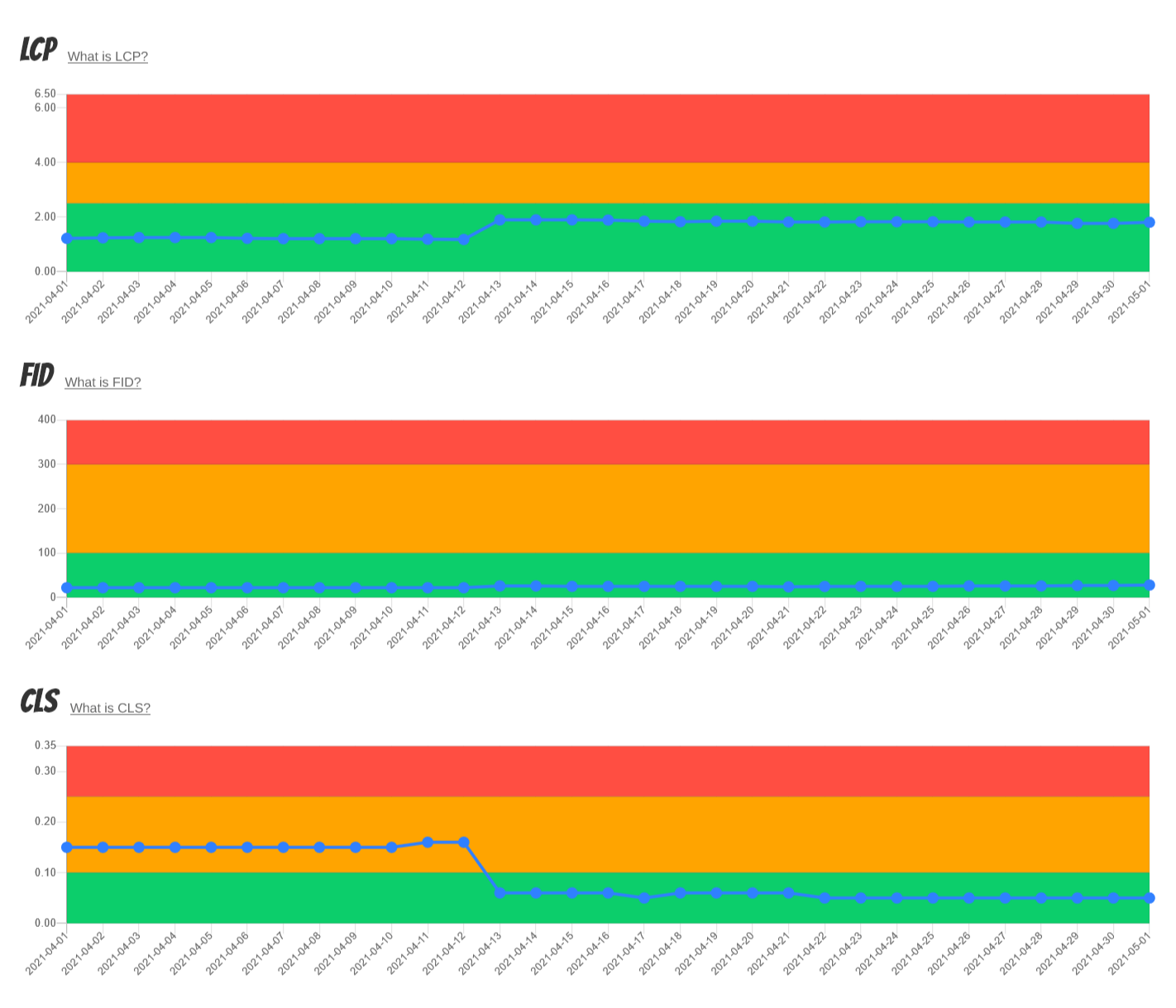
- Largest Contentful Paint (LCP): LCP misst die Ladezeit einer Webseite, um Ihnen mitzuteilen, wie lange es dauert, bis Benutzer den wichtigsten Inhalt sehen. Ein schnelleres LCP ermöglicht es Benutzern, wichtigen Inhalt schneller zu sehen.
- First Input Delay (FID): FID konzentriert sich auf die Interaktivität, um die Reaktionsfähigkeit einer Webseite zu bewerten, wenn Benutzer mit ihr interagieren, z. B. wenn sie auf eine Schaltfläche klicken. Ein niedriger FID bedeutet, dass Benutzer reibungslos und ohne Verzögerungen mit der Website interagieren können.
- Cumulative Layout Shift (CLS): CLS zeigt die visuelle Stabilität einer Webseite, d.h. inwieweit sich Seitenelemente beim Laden verschieben. Ein geringer CLS minimiert unerwartete Layoutverschiebungen, sodass Benutzer den Inhalt ohne Unterbrechung lesen/interagieren können.
Es sollte beachtet werden, dass zur Bewertung der Core Web Vitals zwei Arten von Daten verwendet werden: Felddaten und Labordaten. Felddaten spiegeln reale Benutzererfahrungen wider, die in den letzten 28 Tagen aus dem Chrome-Browser gesammelt wurden. Labordaten hingegen werden in kontrollierten Umgebungen gemessen und zeigen nicht unbedingt, wie Benutzer mit einer Website interagieren.
Google berücksichtigt hauptsächlich Felddaten, um die Core Web Vitals einer Website zu bewerten und ihre Suchrangliste festzulegen. Daher sollte die Optimierung einer Website stärker auf Felddaten als auf Labordaten ausgerichtet sein.
Erfahren Sie mehr über Core Web Vitals hier.
Warum Core Web Vitals überwachen?
Die Überwachung der Core Web Vitals ist entscheidend für einen Website-Besitzer oder einen Entwickler, da sie die Qualität der Benutzererfahrung einer Website zeigt und sich direkt auf ihr Ranking bei Google auswirkt. Diese Kennzahlen sind als wesentliche Rankingfaktoren bekannt, die Google verwendet. Sie sind entscheidende Elemente für jeden, der die Sichtbarkeit und den Traffic seiner Website im Internet steigern muss.
Wenn eine der Kennzahlen der Core Web Vitals in die Kategorien “Verbesserung erforderlich” oder “Schlecht” fällt, ist dies ein Warnzeichen, das zeigt, dass die Website eine mögliche SEO-Verbesserung benötigt und die Benutzererfahrung derzeit unzureichend ist. Langsame Ladezeiten, unresponsive Interaktionen oder visuelle Instabilität können Besucher schnell abschrecken.
Darüber hinaus kann ein schlechteres Ranking der Website aufgrund schlechter Core Web Vitals zu einem verringerten organischen Traffic und unzureichenden Konversionsraten führen. Benutzer wählen immer schnelle, reaktionsfähige und visuell stabile Websites.
Es ist wichtig zu wissen, dass die Überwachung/Optimierung der Core Web Vitals nicht nur um SEO geht; es geht auch darum, die Benutzererfahrung zu verbessern, da sie Ihnen hilft, Ihre Website vollständig zu optimieren. Auf diese Weise werden mehr Benutzer Ihre Website besuchen und eine reibungslosere Leistung erleben.
Wie überwacht man Core Web Vitals?
Die Überwachung der Core Web Vitals ist entscheidend, um die hohe Leistung einer Website zu erhalten und eine positive Benutzererfahrung zu bieten. Zur Durchführung dieser Überwachung stehen verschiedene Methoden/Werkzeuge zur Verfügung. Diese Methoden helfen Ihnen dabei, Probleme frühzeitig zu erkennen und Ihre Website zu optimieren.
Hier sind vier Möglichkeiten zur Überwachung der Core Web Vitals:
I. Manuelle Überprüfung mit Performance-Tools
Dies ist wahrscheinlich der einfachste Weg, um die Core Web Vitals zu überwachen. Es beinhaltet die Durchführung manueller Überprüfungen mithilfe verschiedener Performance-Testtools wie:
- Google PageSpeed Insights
- GTMetrix
- WebPageTest
Diese Tools ermöglichen es Ihnen, die URL Ihrer Website zu übermitteln und sofortiges Feedback zu Ihrer Leistung und Ihren Core Web Vitals-Werten zu erhalten. Sie liefern detaillierte Daten für Bereiche, die Verbesserungen erfordern, einschließlich spezifischer Seitenelemente, die Verzögerungen oder Layoutverschiebungen verursachen.
II. Google Search Console-Benachrichtigungen
Die Google Search Console sendet Benachrichtigungen, wenn sie Probleme mit den Core Web Vitals Ihrer Website findet. Es handelt sich im Wesentlichen um ein nützliches Benachrichtigungssystem, hat jedoch einen Nachteil.
Google berücksichtigt einen gleitenden Durchschnitt der letzten 28 Tage. Das bedeutet, dass, wenn Sie eine Benachrichtigung von der Google Search Console erhalten, das Problem bereits das Ranking Ihrer Website beeinflusst hat. Daher ist es keine gute Idee, sich ausschließlich auf die Search Console-Benachrichtigungen zu verlassen.
III. Website-Überwachungsdienste
Die nächste Methode besteht darin, Website-Überwachungsdienste zu nutzen, die speziell die Core Web Vitals überwachen. Diese Dienste überwachen ständig die Leistung der Website und zeigen Echtzeitkennzahlen wie LCP, FID und CLS.
Wenn die Leistung einer Website nachlässt, bieten diese Dienste historische Daten, Trendanalysen und Benachrichtigungen. Sie helfen Ihnen, Probleme zu verhindern und bieten immer eine hervorragende Benutzererfahrung. Wir werden diese Tools später in diesem Beitrag genauer kennenlernen.
IV. Entwickeln Sie Ihre eigenen Tools mit CrUX und Lighthouse
Wenn Sie ein maßgeschneidertes System benötigen, können Sie sogar Ihre eigenen Überwachungstools mit Daten aus dem Chrome User Experience Report (CrUX) und dem Lighthouse-Engine entwickeln.
CrUX liefert Felddaten aus der realen Welt, die von echten Benutzern des Chrome-Browsers gesammelt wurden. Diese Daten helfen Ihnen zu verstehen, wie Ihre Website im Laufe der Zeit funktioniert. Sie können diese Daten mit dem Lighthouse-Engine kombinieren, um sowohl Felddaten als auch Labordaten zu bewerten und einen umfassenden Überblick über die Leistung Ihrer Website zu erhalten.
Die Überwachung der Core Web Vitals ist wichtig, wenn Sie eine wettbewerbsfähige Online-Präsenz aufrechterhalten und eine positive Benutzererfahrung bieten müssen. Die Ansammlung von Felddaten aus echten Benutzern hilft Ihnen, langfristige Leistungstrends Ihrer Website zu verstehen, aber Labordaten ermöglichen es Ihnen auch, potenzielle UX-Probleme sofort zu erkennen.
Die Analyse von Problemen in den Labordaten hilft Ihnen, die Leistung Ihrer Website proaktiv zu verbessern, bevor Google Probleme im Felddaten-Update bemerkt und mögliche Rankingverluste verhindert.
Top-Tools für die Überwachung von Core Web Vitals
Nun, da Sie wissen, was Core Web Vitals sind und warum sie wichtig sind, erfahren Sie mehr über die besten Dienste, die Ihnen bei der Überwachung dieser Kennzahlen auf Ihrer Website helfen.
1. Super Monitoring

Super Monitoring’s Core Web Vitals-Dienst bietet einen vorausschauenden Ansatz zur Überwachung der Leistung einer Website. Er hilft Ihnen dabei, eine Benutzeroberfläche von hoher Qualität zu erhalten und verhindert, dass Google Ihre Website abwertet.
Lassen Sie uns kurz die wichtigsten Funktionen und Vorteile des Super Monitoring-Tools überprüfen:
- Umfassende Überwachung: Der Dienst überprüft sowohl Labordaten als auch Felddaten für Core Web Vitals, um einen gründlichen Überblick über die Leistung Ihrer Website zu bieten.
- Benutzerdefinierte Zeiteinstellung: Sie können planen, wann die Metriken gemessen/abgerufen werden, um sie mit den Nutzungsmustern Ihrer Website abzustimmen.
- Auswahl von Gerät und Bereich: Sie können wählen, die Leistung auf Desktop- oder Mobilgeräten zu überwachen und sich auf eine einzelne URL oder die gesamte Website zu konzentrieren.
- Schwellenwertkonfiguration: Der Dienst ermöglicht es Ihnen, Benachrichtigungen anzupassen, indem Sie Schwellenwerte basierend auf Core Web Vitals-Metriken festlegen, einschließlich “Schlecht” oder “Verbesserungsbedarf” für zeitnahe Benachrichtigungen.
- Proaktive Fehlererkennung: Der Dienst hilft Ihnen, plötzliche Verschlechterungen der Benutzeroberflächenqualität zu erkennen und Probleme zu identifizieren, bevor sie sich negativ auf das Suchmaschinenranking Ihrer Website auswirken.
- Verhinderung von Rankingverlusten: Durch die Identifizierung und Behebung von Core Web Vitals-Problemen im Voraus können Sie verhindern, dass Google Ihre Website abwertet, und so eine konsistente Sichtbarkeit in den Suchergebnissen sicherstellen.

2. DebugBear

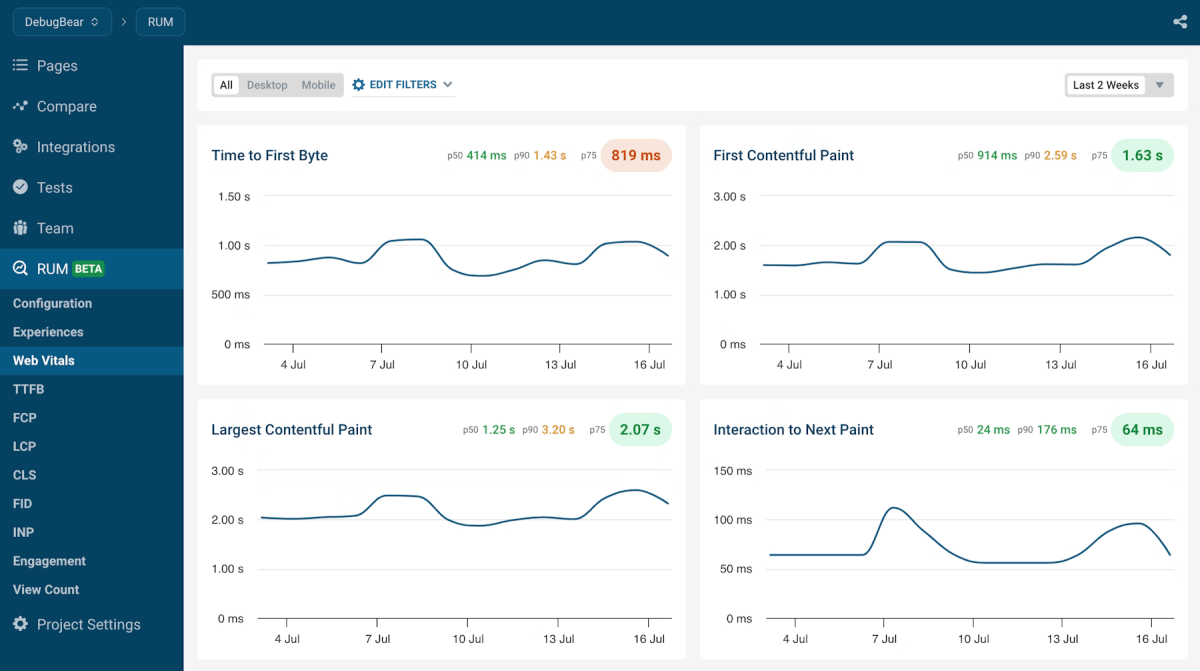
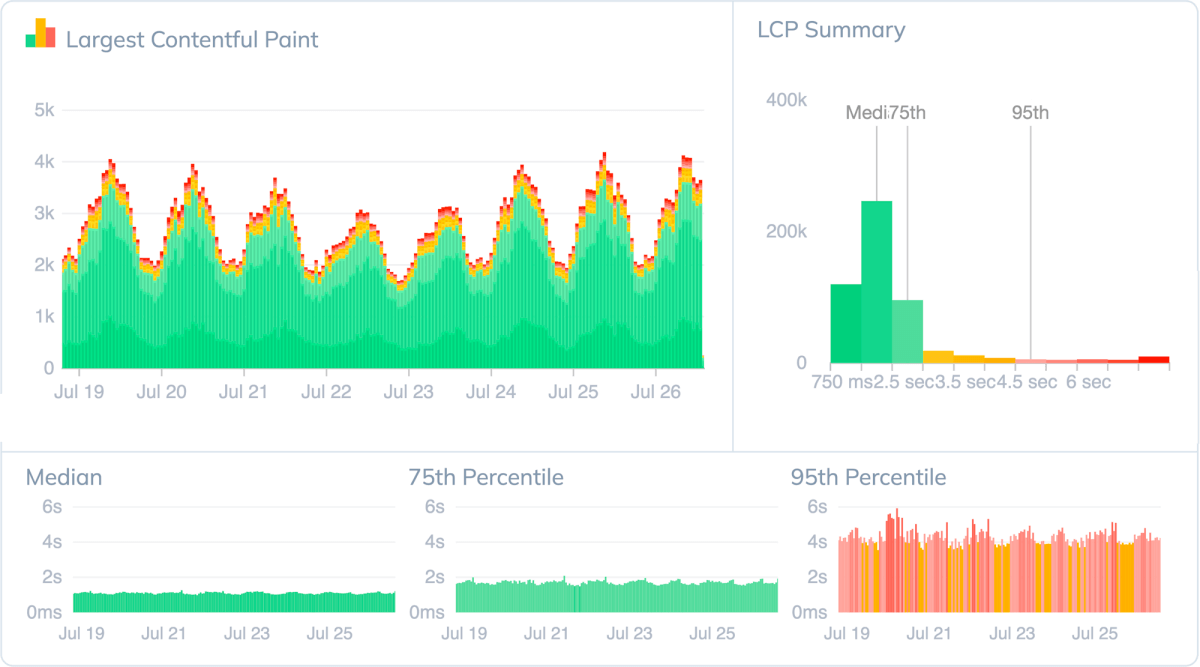
Der Core Web Vitals-Dienst von DebugBear hilft Ihnen dabei, die Leistung Ihrer Website zu überwachen und zu verbessern. Er verfolgt kontinuierlich wichtige Metriken mithilfe von CrUX, um Leistungsänderungen im Laufe der Zeit zu erkennen. Sein benutzerfreundliches Dashboard hilft Ihnen, langsam ladende Seiten zu identifizieren und mit Leichtigkeit zu optimieren.
Die täglichen Google Lighthouse-Lab-Berichte von DebugBear bieten Ihnen zeitnahe Einblicke, ohne auf Felddatenaktualisierungen 28 Tage warten zu müssen. Diese Funktion bewertet die Leistung Ihrer Website genauer als schnelle Netzwerksimulationen.
Der Dienst ermöglicht es Ihnen, Tests von mehr als 20 globalen Standorten aus durchzuführen, sodass Sie Ihre Tests an die geografische Verteilung Ihrer Zielgruppe anpassen können. Darüber hinaus hilft Ihnen die Installation des DebugBear-Analytics-Snippets dabei, echte Benutzer zu überwachen und wertvolle Daten zur Seitenladezeit Ihrer Website zu erhalten.
Neben den Standardmetriken bietet DebugBear Funktionen für eine eingehende Debug-Datenanalyse wie Netzwerk- und CPU-Aktivität, die Entwicklern bei der Diagnose und Behebung von Leistungsproblemen helfen.

3. Request Metrics

Request Metrics ermöglicht Ihnen den Zugriff auf Echtzeit-Leistungsmetriken, die Google zur Bewertung der Leistung Ihrer Website verwendet. Sowohl Websitebetreiber als auch Entwickler nutzen ihn, um von unschätzbaren Daten zu wichtigen Elementen der Benutzererfahrung zu profitieren.
Der Dienst hilft Ihnen dabei, die Zeit zu messen, die benötigt wird, um Inhalte auf Ihrer Website anzuzeigen. Dies dient dazu, sicherzustellen, dass Ihre Seiten schnell geladen werden, sodass Benutzer nicht mit frustrierenden Ladeanzeigen konfrontiert werden müssen. Eine schnelle Bereitstellung von Inhalten ist entscheidend, um die Benutzerbindung aufrechtzuerhalten.
Request Metrics informiert Sie auch darüber, ob Ihre Seiten Layoutverschiebungen aufweisen, wenn asynchroner Inhalt geladen wird. Benutzer mit langsamen Netzwerken können solche Probleme haben. Die Erkennung von Layoutverschiebungen hilft Ihnen dabei, eine stabile und reibungslose Benutzererfahrung zu bieten.
Da übermäßiges JavaScript Ihre Seiten unresponsive machen und zu Eingabeverzögerungen führen kann, hilft Ihnen Request Metrics dabei, herauszufinden, wann Ihre Seiten langsam sind, damit Sie sie optimieren und reaktionsfähiger machen können.

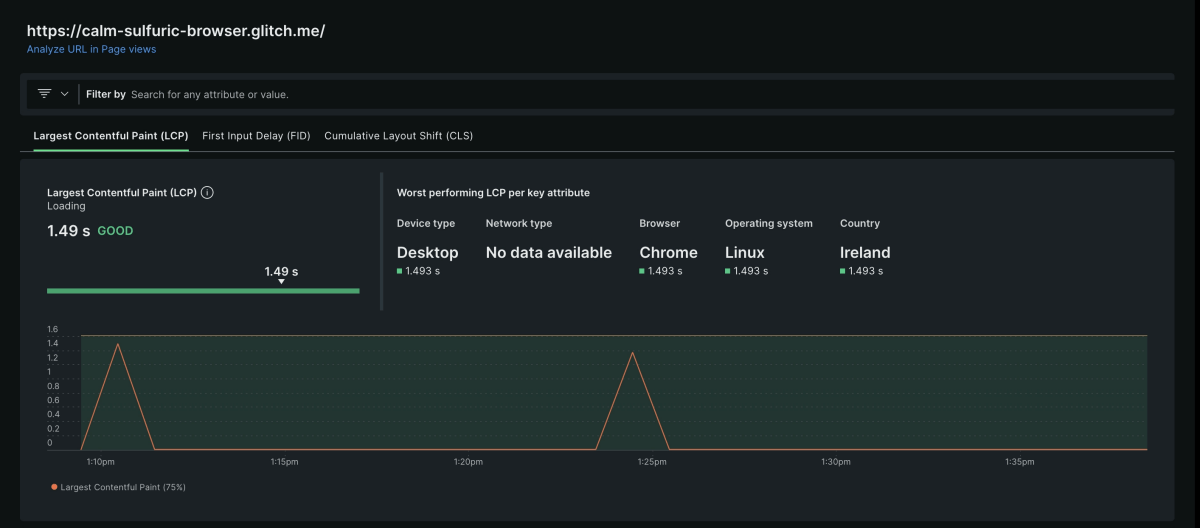
4. New Relic

New Relic ist eine leistungsstarke Lösung für die Echtzeitüberwachung von Benutzern, die die Geschwindigkeit und Leistung einer Website auf verschiedenen Plattformen bewertet. Er liefert echte Leistungsdaten von Seiten und berücksichtigt unterschiedliche Ladeverfahren und Benutzerinteraktionen.
Der Dienst verfolgt sowohl Feld- als auch Labordaten für Core Web Vitals sowie andere wichtige Metriken, um Ihnen einen umfassenden Überblick über die Leistung Ihrer Website zu bieten. Er sammelt Daten über den gesamten Lebenszyklus Ihrer Website hinweg, um eine eingehende Leistungsanalyse zu bieten.
New Relic bietet auch einen Vergleich der Benutzerinteraktionen mit den Trends des synthetischen Monitorings, um so Bereiche zur Verbesserung zu finden.

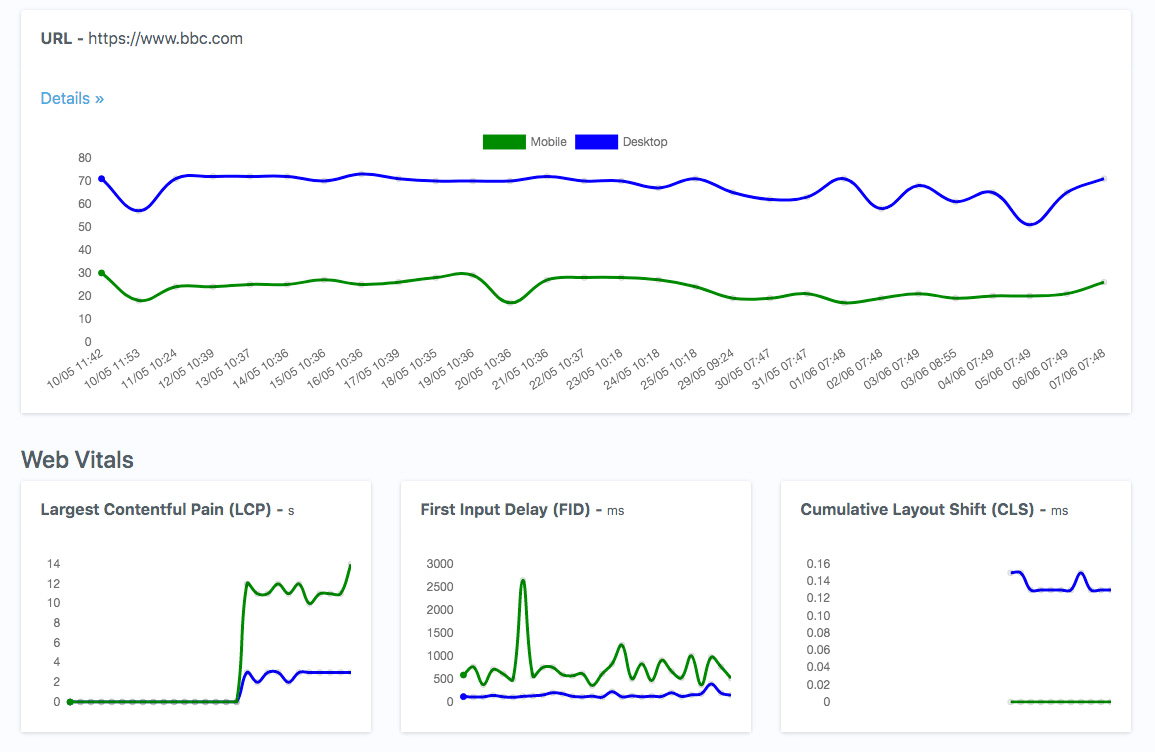
5. PageSpeedPlus

PageSpeedPlus ist ein perfektes Werkzeug für alle, die sich ernsthaft mit der technischen Suchmaschinenoptimierung befassen, da es leistungsstarke Funktionen bietet, um die Leistung einer Website zu optimieren und die Benutzererfahrung zu verbessern. Es überwacht kontinuierlich die Google PageSpeed-Werte und benachrichtigt Sie, wenn die Werte auf wichtigen Seiten sinken.
Der Dienst überprüft regelmäßig Ihre wichtigen Seiten, überwacht täglich Ihre Core Web Vitals, verfolgt Analysen von Felddaten und Labordaten, vergleicht die Leistung Ihrer Website mit der von Mitbewerbern und führt umfassende Google PageSpeed-Tests auf jeder Seite Ihrer Website durch.
Darüber hinaus kann PageSpeedPlus zeitnahe Benachrichtigungen senden, automatisierte Tests einrichten, Daten in Google Sheets exportieren, Scans sofort starten und die Geschwindigkeit der Website mit einem Multi-Regionen-Cache-Warming verbessern.

6. PageMTR

PageMTR ist ein Core Web Vitals-Dienst, der dazu dient, die Benutzererfahrung zu optimieren und den langfristigen Erfolg einer Website zu gewährleisten. Er hilft Ihnen, die Leistung Ihrer Website zu quantifizieren und herauszufinden, wo Verbesserungspotenzial besteht.
Der Dienst überwacht sorgfältig die drei wesentlichen Core Web Vitals alle drei Stunden, um Echtzeitdaten zur Leistung Ihrer Website bereitzustellen. Mit PageMTR können Sie CLS auf unerwartete Layoutverschiebungen, FID zur Messung der Ladeantwort und LCP zur Ermittlung der Renderzeit des größten sichtbaren Inhaltssegments überwachen.
PageMTR misst auch FCP, die Zeit von der Initiierung des Seitenladevorgangs bis zur Darstellung eines Teils des Inhalts auf dem Bildschirm. Der Dienst stellt sicher, dass die LCP 2,5 Sekunden oder weniger und die FCP 1,8 Sekunden oder weniger beträgt.

7. Clickio

Der Core Web Vitals-Dienst von Clickio hilft Ihnen dabei, die Leistung Ihrer Website und die Benutzererfahrung zu optimieren. Er geht über Labordaten hinaus und konzentriert sich darauf, wie echte Benutzer Ihre Website erleben. Dieser Ansatz ermöglicht es, schnelle Web-Vitals-Daten bereitzustellen und Verzögerungen bei den Aktualisierungen der Google Search Console zu vermeiden.
Der Dienst bietet eine eingehende Analyse, mit der Sie Leistungsprobleme durch genaue Untersuchung spezifischer Faktoren wie Seite, Gerät, Browser, benutzerdefinierte Dimensionen und mehr erkennen können. Dies entspricht einem granularen Überblick, der es Ihnen ermöglicht, die Bereiche genau zu identifizieren, die Verbesserungen benötigen.
Clickio verfügt auch über ein automatisiertes Benachrichtigungssystem, das Sie per E-Mail benachrichtigt, wenn Ihre Website nicht den Anforderungen entspricht oder wenn Ihre wichtigen Metriken unter den festgelegten Schwellenwert fallen. Darüber hinaus basiert der Dienst auf der von Google entwickelten Web-Vitals-Bibliothek, um eine einfache Integration sicherzustellen.
8. ThousandEyes

ThousandEyes ist ein Core Web Vitals-Dienst, der sich auf synthetische Transaktionstests konzentriert, um Echtzeitdaten zur Leistung einer Website bereitzustellen. Er verwendet JavaScript-basierte Workflow-Erstellung, um spezifische Navigationspfade und Metrikmessungen für Core Web Vitals zu ermöglichen und benutzerdefinierte Markierungen und detaillierte Transaktionstests zu ermöglichen.
Der Dienst ermöglicht es Benutzern, skriptgesteuerte Transaktionen abzuspielen und Snapshots in anpassbaren Intervallen aufzunehmen, um den Debugging-Prozess zu vereinfachen. Er bietet außerdem eine flexible Rundum-Robin-Zeitplanung, um granulare Testintervalle zu ermöglichen.
ThousandEyes misst/benchmarkt sorgfältig die Leistung der Seitenansicht, einschließlich DNS, SSL, Empfang und HTTP-Phasen. Darüber hinaus bietet er detaillierte Visualisierungen des Komponentenabrufs und -ladens, um Fehler, Engpässe und Auswirkungen von Drittanbieter-APIs zu identifizieren.
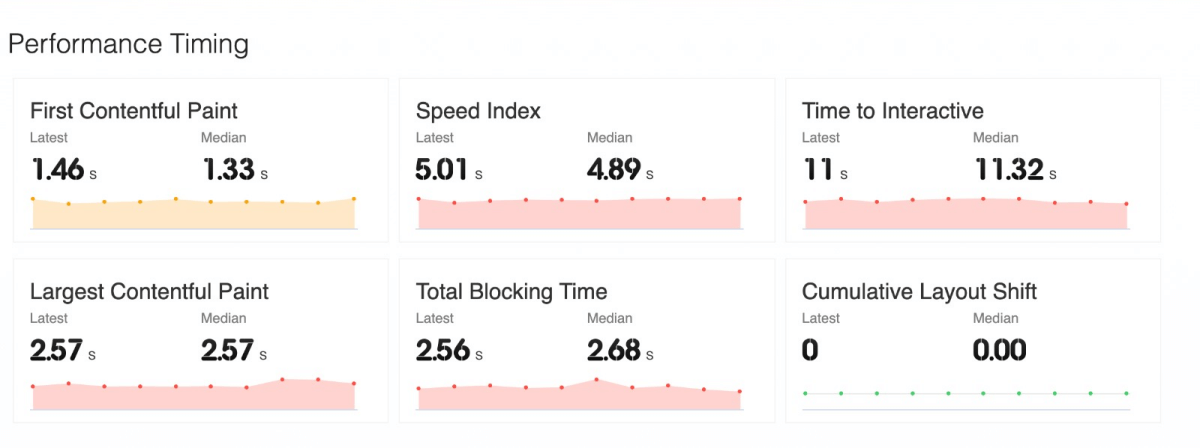
9. Little Warden

Neben vielfältigen Website-Überwachungsfunktionen bietet Little Warden einen Core Web Vitals-Dienst, der Websitebetreibern ermöglicht, die Benutzererfahrung ihrer Website nachhaltig zu verbessern. Sie können die Ladezeit und visuellen Aspekte Ihrer Website bewerten, um Anpassungen vorzunehmen und die Zufriedenheit Ihrer Benutzer zu steigern.
Der Dienst vergleicht die Leistung Ihrer Website mit Mitbewerbern und erkennt Bereiche, in denen Verbesserungspotenzial besteht. Er kombiniert verschiedene Metriken, damit Sie herausfinden können, wie Sie die Leistung Ihrer Website optimieren können.
Änderungen an einer Website können unbeabsichtigt und negativ die Benutzererfahrung beeinträchtigen. Daher informiert Sie Little Warden über solche Änderungen und hilft Ihnen dabei, schnell Anpassungen vorzunehmen, um eine konstante Benutzerzufriedenheit sicherzustellen.
10. LoadFocus

LoadFocus ist ein umfassender Core Web Vitals-Überwachungsdienst, der die Leistung und wichtige Metriken Ihrer Website im Handumdrehen verfolgt. Er ermöglicht es Ihnen, Warnmeldungen für verschiedene Metriken einzurichten und Benachrichtigungen per E-Mail, Slack oder Microsoft Teams zu erhalten.
Das Erstellen von Tests über LoadFocus ist ein schneller Prozess; Sie müssen nur Ihre Website hinzufügen und auf “Test ausführen” klicken. Sie können mehrere Warnungen für jede Seite gemäß verschiedener Metriken konfigurieren und auf einen Verlauf Ihrer bisherigen Warnungsergebnisse zugreifen.
Der Dienst ermöglicht es Ihnen auch, eine Bild-Zeitachse für jeden Test zu verwenden, Ihre Website-SEO und Barrierefreiheit anzusehen und Ihre wichtigen Metriken in einer benutzerfreundlichen Oberfläche zu überwachen.

Zusammenfassung
Core Web Vitals bestehen hauptsächlich aus LCP, FID und CLS. Es handelt sich um entscheidende Metriken zur Bewertung der Leistung einer Website. Es ist unerlässlich, diese Metriken zu überwachen, da sie sich direkt auf das Ranking in Suchmaschinen und die Benutzererfahrung auswirken. Ihre Vernachlässigung kann zu langsamen Ladezeiten, unresponsiven Interaktionen oder Layoutinstabilität führen.
Es gibt verschiedene Möglichkeiten, Core Web Vitals zu überwachen, darunter manuelle Überprüfungen mit Tools wie Google PageSpeed Insights, die Verwendung von Google Search Console-Benachrichtigungen, die Nutzung verschiedener Website-Monitoring-Dienste und die Entwicklung eigener Tools mit CrUX und Lighthouse.
Die besten Website-Monitoring-Tools, die wir heute überprüft haben, sind Super Monitoring, DebugBear, Request Metrics, New Relic, PageSpeedPlus, PageMTR, Clickio, ThousandEyes, Little Warden und LoadFocus. Jedes dieser Tools bietet verschiedene Funktionen wie umfassendes Monitoring, tägliche Laborberichte, Verfolgung von Feld- und Labor-Daten, verschiedene Tests, synthetische Transaktionstests, schnelle Benachrichtigungen und vieles mehr.
Je nach Ihren Anforderungen können Sie eines der heute überprüften Tools für Ihre Website auswählen, wenn Sie Ihre Sichtbarkeit in Google maximieren und die Qualität Ihrer Benutzererfahrung verbessern möchten.






