Core Web Vitals – was sie sind, wie man sie misst und überwacht

Google sagt schon seit langem, dass es sein primäres Ziel ist, das Internet zu verbessern, indem es die Qualität von Webseiten und den darauf veröffentlichten Inhalten erhöht.
Dies passt zu den typischen (nicht so weit verbreiteten) Geschäftszielen, d. h. der Maximierung der von einer Suchmaschine generierten Einnahmen. Je besser die Qualität der Suchergebnisse, die den Nutzern angeboten werden, desto mehr Klicks. Und die Qualität der Ergebnisse wird nie höher sein als die Qualität der besten Seiten und Inhalte, die für eine bestimmte Suchanfrage verfügbar sind.
Durch die Position der Nummer eins unter den Suchmaschinen in den meisten Ländern der Welt und durch die öffentliche Bekanntgabe ausgewählter Ranking-Faktoren hat Google einen echten Einfluss auf Publisher, die ihre Seiten für diese Faktoren optimieren müssen.
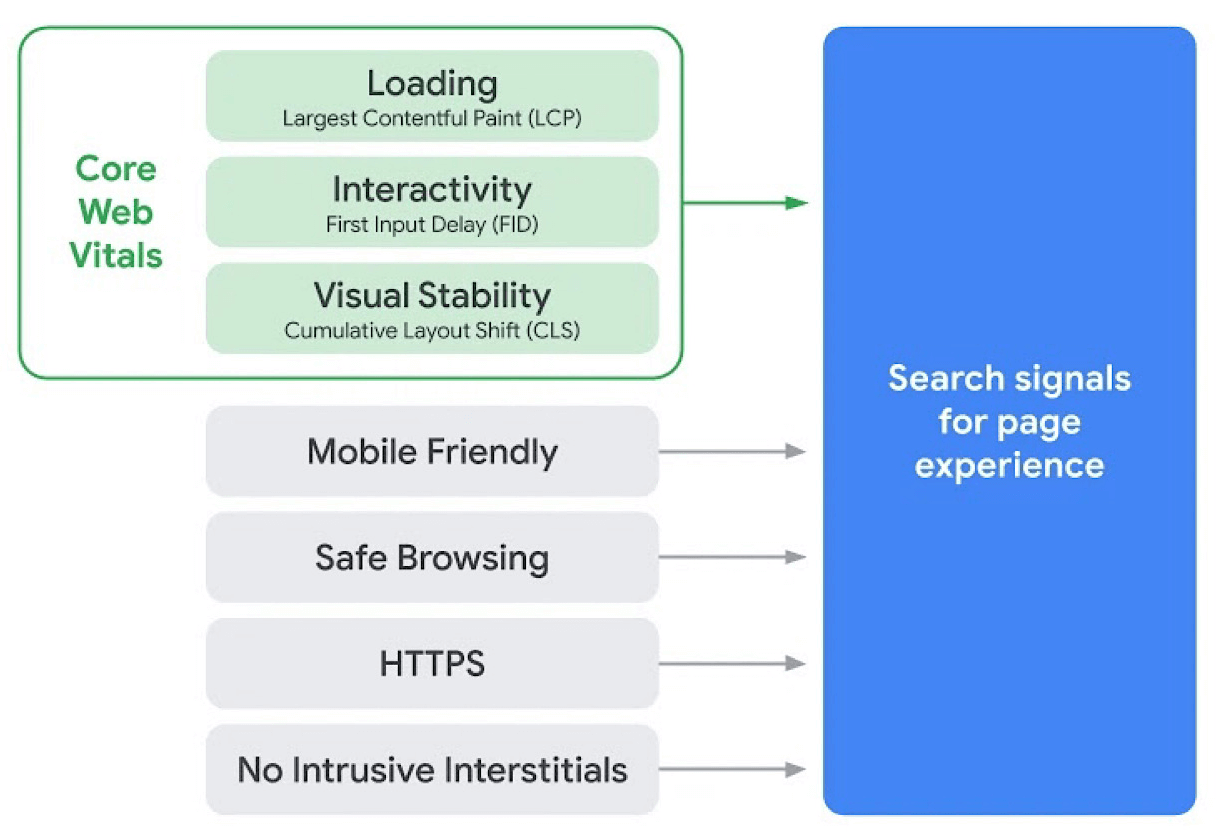
Page Experience Signals
Der Fokus auf den Nutzer und seine “Zufriedenheit” mit den Suchergebnissen und dem, was er auf einer Seite gefunden hat, wenn er auf eines der Top-Ergebnisse geklickt hat, hat Google dazu gezwungen, über die reine Bewertung von Inhalten hinauszugehen – und sich für die User Experience zu interessieren.
Page Experience Signals stellen eine Reihe von Faktoren dar, die nichts mit der Qualität des Inhalts zu tun haben und von Google verwendet werden, um Websites hinsichtlich ihrer UX zu bewerten.

Diese Faktoren sind:
- Laden (Loading)
- Interaktivität (Interactivity)
- Visuelle Stabilität (Viual stability)
- Mobilfreundlichkeit (Mobile friendliness)
- Sicheres Surfen (Safe browsing)
- HTTPS (Verbindungsverschlüsselung)
- Keine aufdringlichen Interstitials (No Intrusive Interstitials).
Die ersten drei dieser Faktoren sind Core Web Vitals und wurden ab Mai 2021, zusammen mit den anderen vier (bereits zuvor verwendet), zu Rankingfaktoren.
Was sind Core Web Vitals?
Core Web Vitals sind nicht nur eine generische Definition der UX-Faktoren, die Google nun bei der Bewertung von Websites berücksichtigen wird.
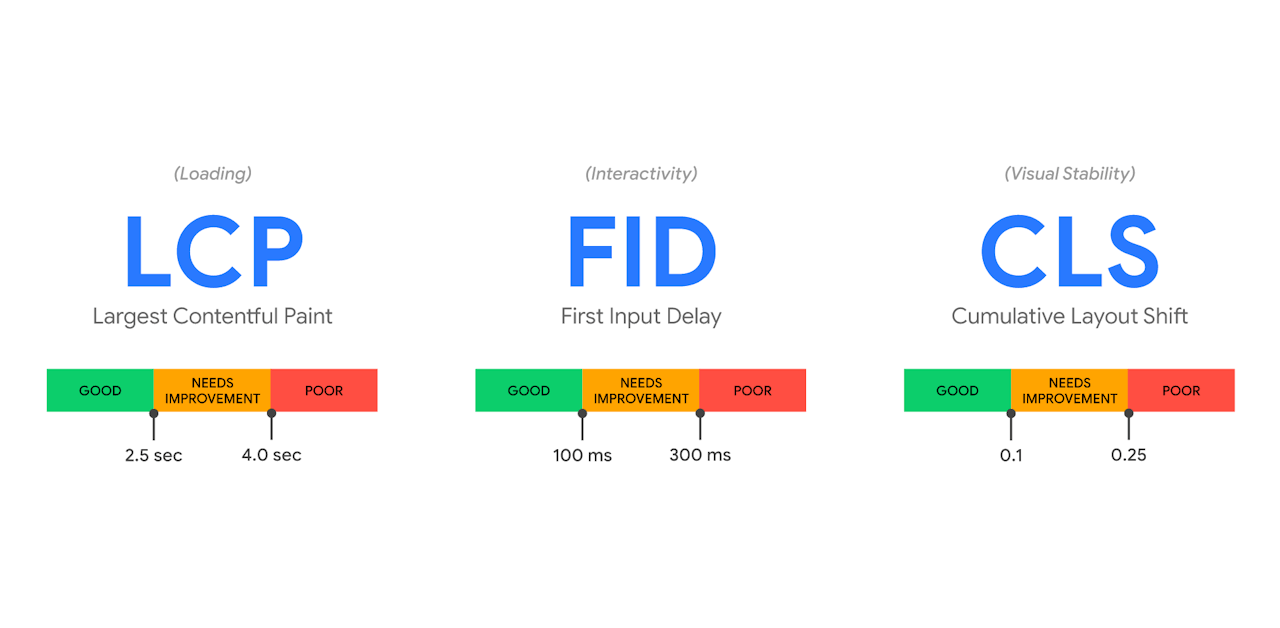
Sie sind auch ein Satz spezifischer Metriken mit Details darüber, wie sie gemessen werden und welche Werte als gut, verbesserungsbedürftig und schlecht angesehen werden.
Laden: Largest Contentful Paint (LCP)
Die Gesamtladezeit einer Website stellt keinen allgemeingültigen Wert in Bezug auf die Benutzererfahrung dar, da sich oft ein Großteil der Seite im BelowTheFold-Bereich befindet, der ohne Scrollen nicht sichtbar ist.
Der LCP-Indikator misst die wahrgenommene Ladegeschwindigkeit einer Seite. Sein Wert ist die Zeit, die benötigt wird, um das größte Grafikelement oder den größten Textblock innerhalb des angezeigten Bereichs der Seite (AboveTheFold) zu laden.
LCP-Score-Auswertung
- Gutes LCP-Ergebnis: unter 2,5 Sekunden
- Verbesserungsbedürftiger LCP-Score: zwischen 2,5 und 4 Sekunden
- Schlechtes LCP-Ergebnis: über 4 Sekunden.
Optimieren einer Seite für LCP
Die folgenden Optimierungsaufgaben wirken sich auf die LCP-Bewertungen aus:
- Optimierung der Server-Reaktionszeit
- Optimieren von Bildern
- Schriftarten optimieren
- Optimieren von CSS-Stilen.
Interaktivität: First Input Delay (FID)
Das Laden und Anzeigen einer Website ist eine Sache – sie betriebsbereit zu machen eine andere.
FID bezieht sich, genau wie LCP, auf die Geschwindigkeit einer Website. Sie misst die Zeit, die eine Seite benötigt, um auf eine vom Benutzer durchgeführte Aktion zu reagieren – wie z. B. das Anklicken eines Links oder einer Schaltfläche.
FID-Score-Auswertung
- Guter FID-Wert: unter 100 Millisekunden
- Verbesserungsbedürftiger FID-Score: zwischen 100 und 300 Millisekunden
- Schlechter FID-Score: über 300 Millisekunden.
Optimieren einer Seite für FID
Maßnahmen zur Reduzierung des FID-Wertes:
- Reduzierung der Auswirkungen von Code aus externen Diensten
- Reduzierung der Ausführungszeit von JavaScript-Code
- Reduzierung der Anzahl der Anfragen an den Server und das Gesamtvolumen der Übertragung.
Einige Tools (z. B. Chrome DevTools und Lighthouse) bieten einen Total Blocking Time (TBT))-Wert anstelle von FID.
Visuelle Stabilität: Cumulative Layout Shift (CLS)
Sie kennen sicher die äußerst ärgerliche Situation, in der Sie eine Option in einem Menü anklicken wollen, den Cursor bewegen, und kurz bevor Sie die Taste drücken, bewegt sich die Menüleiste nach unten und ein großes Banner erscheint an ihrer Stelle, um den Klick zu “stehlen”.
CLS ist ein Konzept zur Messung des Gesamtwerts (Anzahl und Volumen) solcher Verschiebungen von Seitenelementen, während die Seite geladen und angezeigt wird.
CLS-Score-Auswertung
- Guter CLS-Score: unter 0,1
- CLS-Score mit Verbesserungsbedarf: ein Wert zwischen 0,1 und 0,25
- Schlechter CLS-Score: über 0,25
Optimieren einer Website für CLS
Maßnahmen zur Reduzierung der FID-Werte:
- einschließlich der Abmessungen von Bildern und Videoobjekten in HTML
- Platzreservierung mit CSS für Ladeelemente
- Vermeidung der Platzierung von Inhalten über bestehenden Inhalten
- Vermeidung von Animationen, die die Position von Objekten verändern.
Labordaten vs. Felddaten
Die Core Web Vitals jeder Website haben zwei Datenquellen:
- Labordaten (lab data) – Messungen, die mit speziellen Werkzeugen durchgeführt werden;
- Felddaten (field data) – gesammelt während der Besuche von echten Benutzern mit dem Chrome-Browser.
ie Lab-Daten können mit dem Chrome-Browser, den Page Speed Insights-Webanwendungen, Web.dev, WebPageTest (siehe unten) gemessen werden oder indem Sie die Messung selbst durchführen, indem Sie den von Google bereitgestellten offenen Code verwenden.
Auf der anderen Seite können die von Google gesammelten Felddaten – konkret ein gleitender Durchschnitt der letzten 28 Tage – über die Chrome UX Report API bezogen werden – entweder durch eigene Verbindung oder über Page Speed Insights, Search Console oder das CrUX API Tool.
Wie misst man Core Web Vitals?
Google stellte bei der Präsentation von Core Web Vitals eine umfassende Dokumentation und eine Reihe von Tools zur unabhängigen Analyse von LCP, FID und CLS zur Verfügung. Darüber hinaus bot Google auch kostenlosen Zugang zu Felddaten, die bei Besuchen von Tausenden von Chrome-Browser-Nutzern gesammelt wurden.

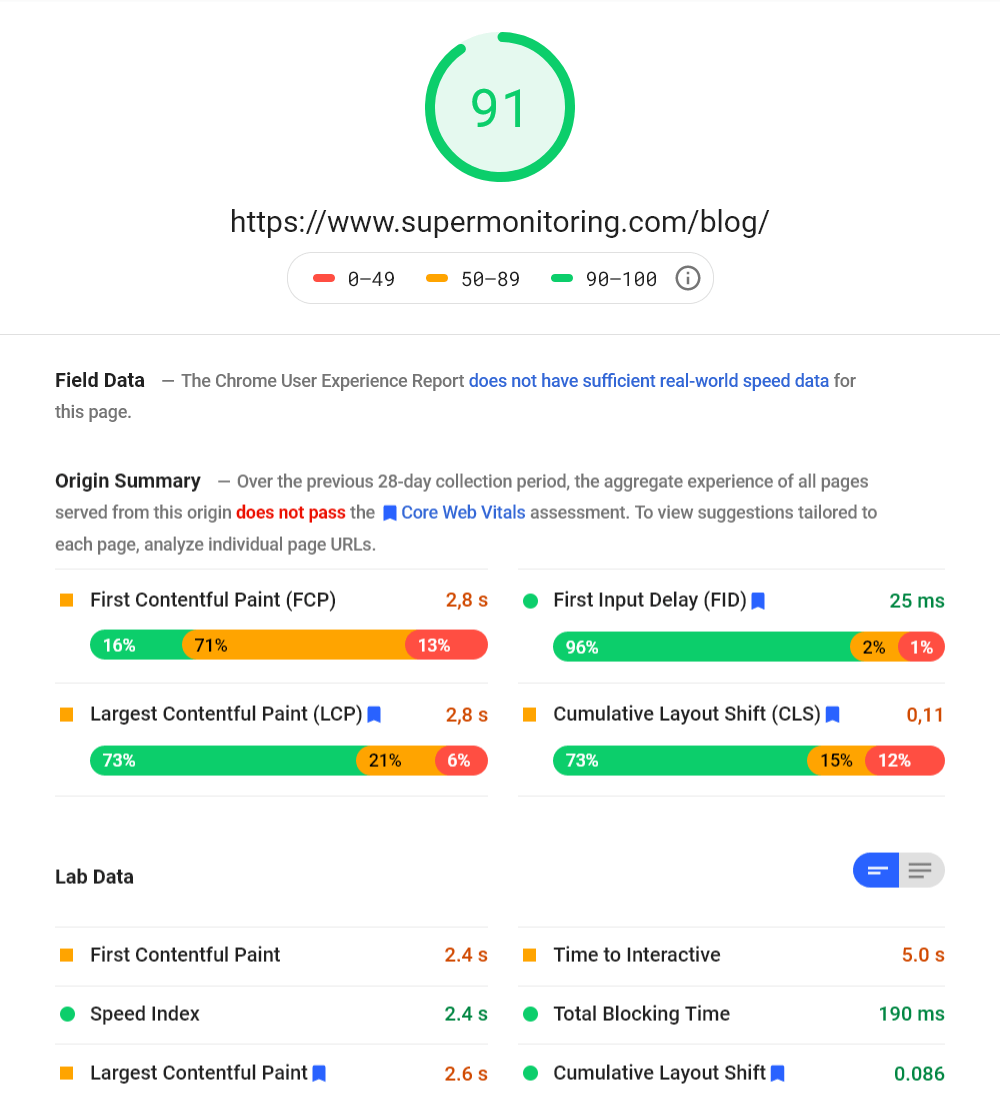
Page Speed Insights (Web)
Im Dezember 2020 begann das altbekannte Page Speed Insights-Tool damit, zusätzlich zu den Lighthouse-basierten Daten auch Core Web Vitals-Felddaten aus der Chrome UX Report API anzuzeigen. Natürlich nur für die Seiten, für die eine signifikante Menge an Daten gesammelt wurde.


Web.dev (Web)
Auch Web.dev, das eine Art Erweiterung von Page Speed Insights ist, hat begonnen, Core Web Vitals einzubeziehen. Dabei handelt es sich jedoch nur um Labordaten, d. h. während des Testens gemessene Daten vom Web.dev-Server.

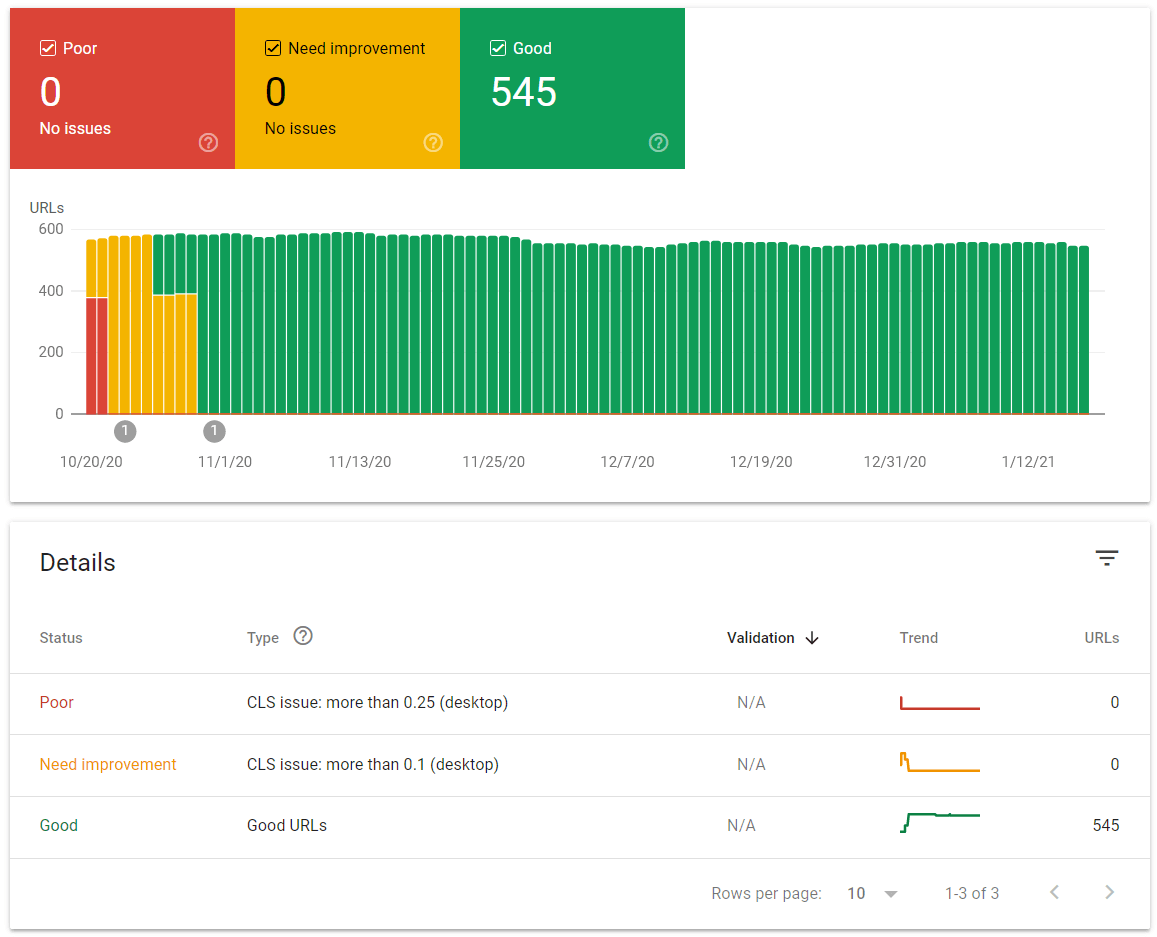
Search Console

Aus der Sicht eines Website-Besitzers scheint das Erscheinen der Core Web Vitals-Daten in der Google Search Console sehr nützlich zu sein. Im Abschnitt “Verbesserungen” > “Core Web Vitals” werden nun die Ergebnisse der Feld-LCP-, FID- und CLS-Messungen angezeigt. Darüber hinaus haben die Benutzer begonnen, Warnungen zu erhalten, wenn es Probleme mit ihren Werten gibt.

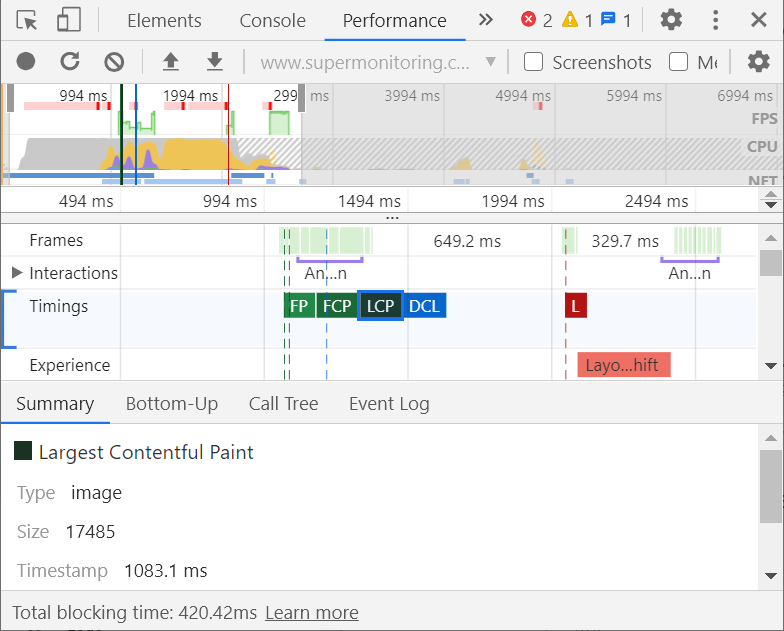
Chrome DevTools (Browser)

Wenn Sie im Chrome-Browser F12 drücken (DevTools aktivieren) und dann die Registerkarte auf “Performance” ändern, erhalten Sie Zugriff auf detaillierte Ergebnisse der Website-Performance-Analyse, einschließlich Core Web Vitals. Im Bereich “Experience” finden Sie Informationen zu Layout-Verschiebungen (CLS) und im Bereich “Timings” den LCP-Wert. Schließlich wird in der Fußzeile des Berichts der TBT-Wert angezeigt.

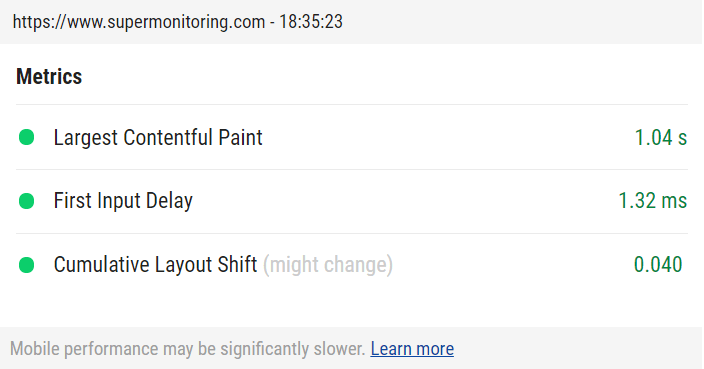
Plugin für Chrome Web Vitals (Browser-Add-on)

Das Web Vitals Plugin für den Chrome-Browser vereinfacht die Darstellung der vom Browser gemessenen LCP-, FID- und CLS-Werte. Es zeigt die Messwerte dieser drei Metriken einfach, entsprechend eingefärbt – je nach ihrer Bewertung.

Lighthouse (für Entwickler)

Lighthouse ist ein professionelles Tool für Entwickler, das die Performance von Websites analysiert und unter anderem von dem bereits erwähnten Google Page Speed und Web.dev verwendet wird. Es ist sowohl als Open-Source-Paket als auch als Plugins für Chrome und Firefox verfügbar. Google Lighthouse misst LCP, CLS und die bereits erwähnte TBT, korreliert mit FID.
Chrome UX Report API (für Entwickler)

Die bereits erwähnte API für den Chrome UX Report (CrUX) ermöglicht Entwicklern den Zugriff auf die Ergebnisse von Tausenden von Messungen, die während tatsächlicher Website-Besuche mit dem Chrome-Browser durchgeführt wurden. Die Ergänzung von Labordaten mit Felddaten liefert ein ziemlich vollständiges Bild der UX-Bewertung einer Website in den “Augen” von Google.
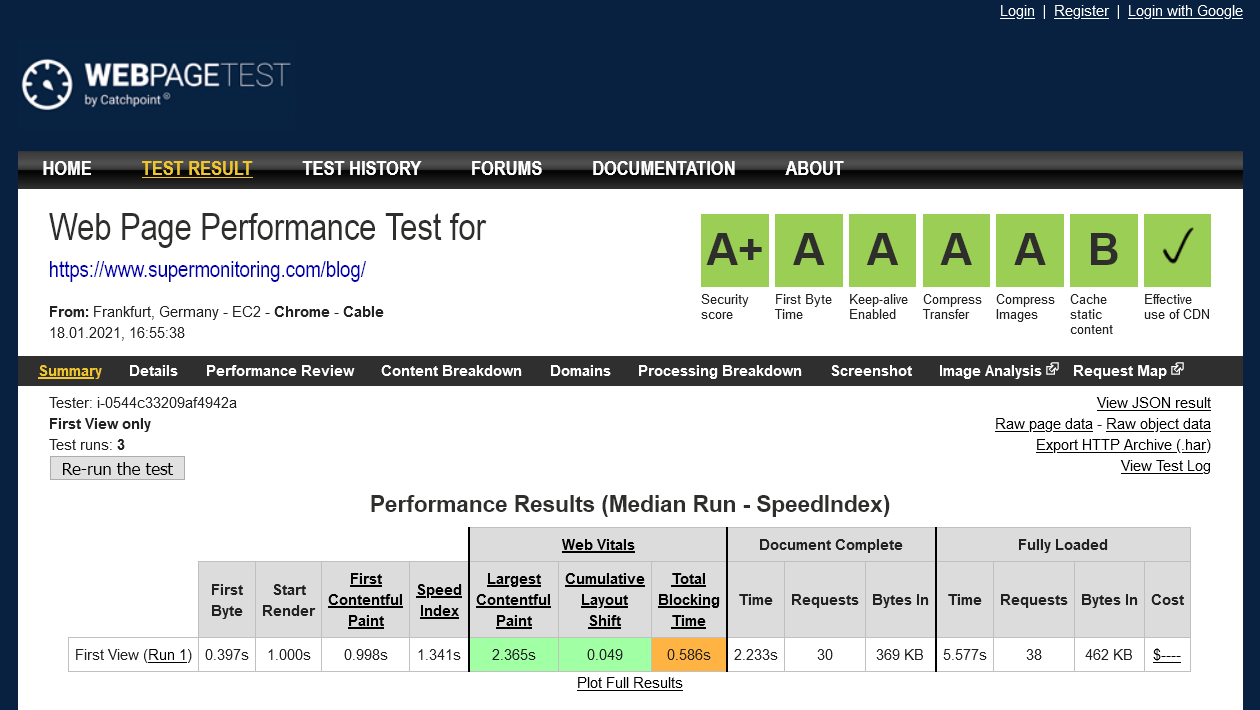
WebPageTest (Web)

Das führende unabhängige Web-Performance-Analyse-Tool WebPageTest, das im September 2020 von Catchpoint übernommen wurde, begann im Dezember 2020 mit der Messung der Core Web Vitals. Zusätzlich zur Anzeige der gemessenen LCP-, TBT- und CLS-Werte bietet WebPageTest die “Filmstrip View”, eine animierte Vorschau des Seitenaufbaus mit der Option, Layout-Verschiebungen hervorzuheben.

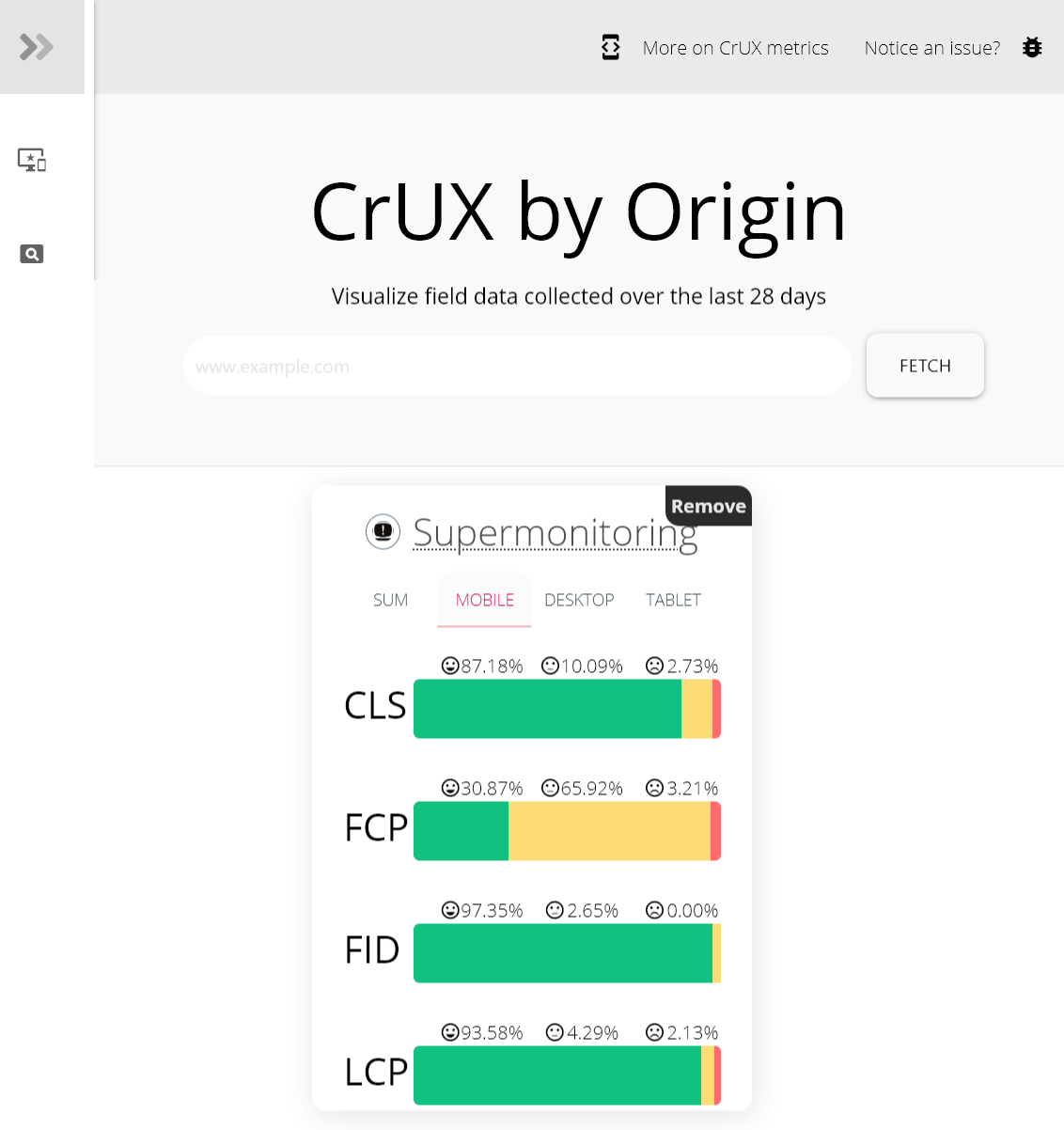
CrUX API Tool (Web)

Der schnellste Weg, eine Vorschau der aktuellen Core Web Vitals-Felddatenwerte für eine beliebige Website zu erhalten, ist die Verwendung des CrUX API Tools. Dabei handelt es sich um ein einfaches Tool, das Daten von der Chrome UX Report API herunterlädt und anzeigt.

Layout Shift GIF Generator (Web)

Ende Juli 2020 veröffentlichte Chris Johnson dieses Tool namens „Layout Shift GIF Generator” zur Visualisierung von Layout-Verschiebungen (CLS) mit einem animierten GIF. Die Animationen werden sowohl für Desktop- als auch für mobile Geräte erzeugt. Das Tool ist auch als Open-Source-Paket verfügbar.


Monitoring von Core Web Vitals
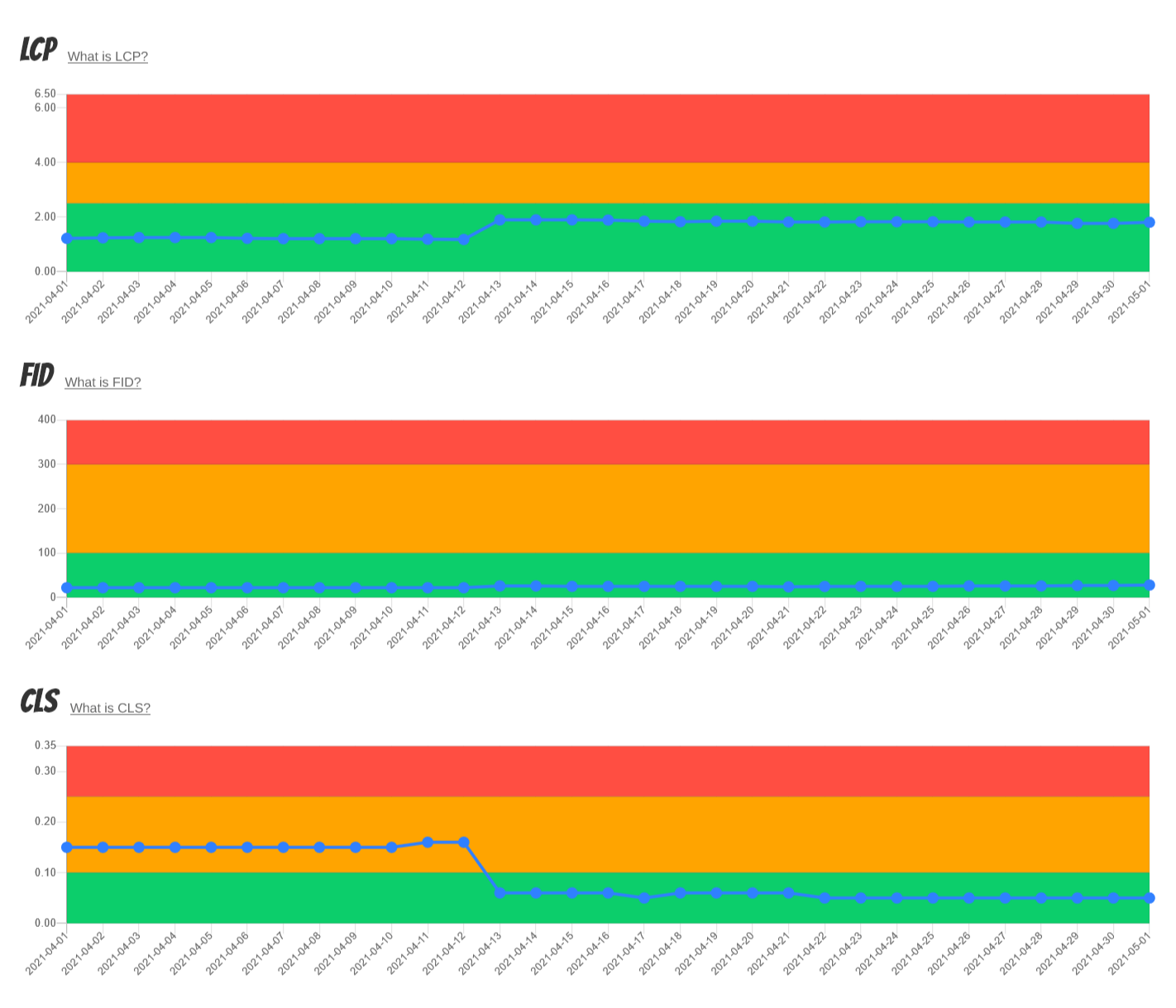
Für die ständige Verfolgung von LCP, FID und CLS ist das nützlichste Tool die Google Search Console. Es zeigt die aktuellen Core Web Vitals-Daten in Form von Diagrammen an und gibt Warnungen aus, wenn sich die Werte der Indikatoren verschlechtern.
Google Analytics

Core Web Vitals kann jedoch auch mit Google Analytics überwacht werden. Dies geschieht mit der Web-Vitals-Bibliothek, die Sie auf die überwachte Seite laden müssen und dann sicherstellen, dass die Ergebnisse an Google Analytics gesendet werden.
Hier finden Sie detaillierte Anweisungen für verschiedene Versionen von GA – analytics.js, gtag.js und Google Tag Manager.
Web Vitals Report
Die Überprüfung der in Google Analytics erfassten Core Web Vitals-Daten kann durch die Anwendung Web Vitals Report vereinfacht werden, die auch als Open-Source-Paket verfügbar ist.



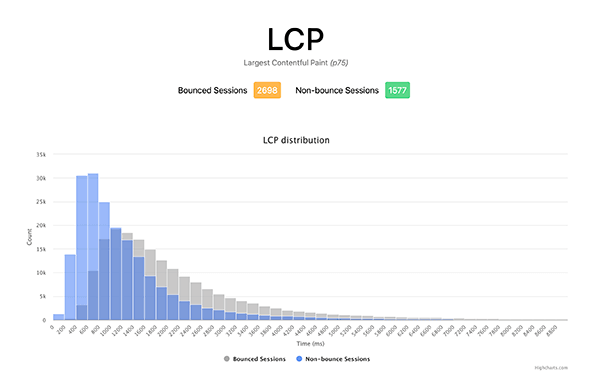
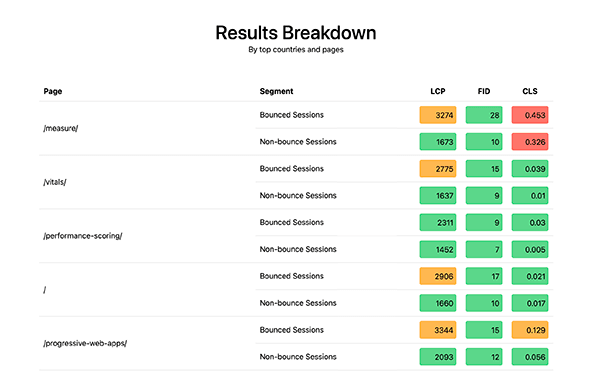
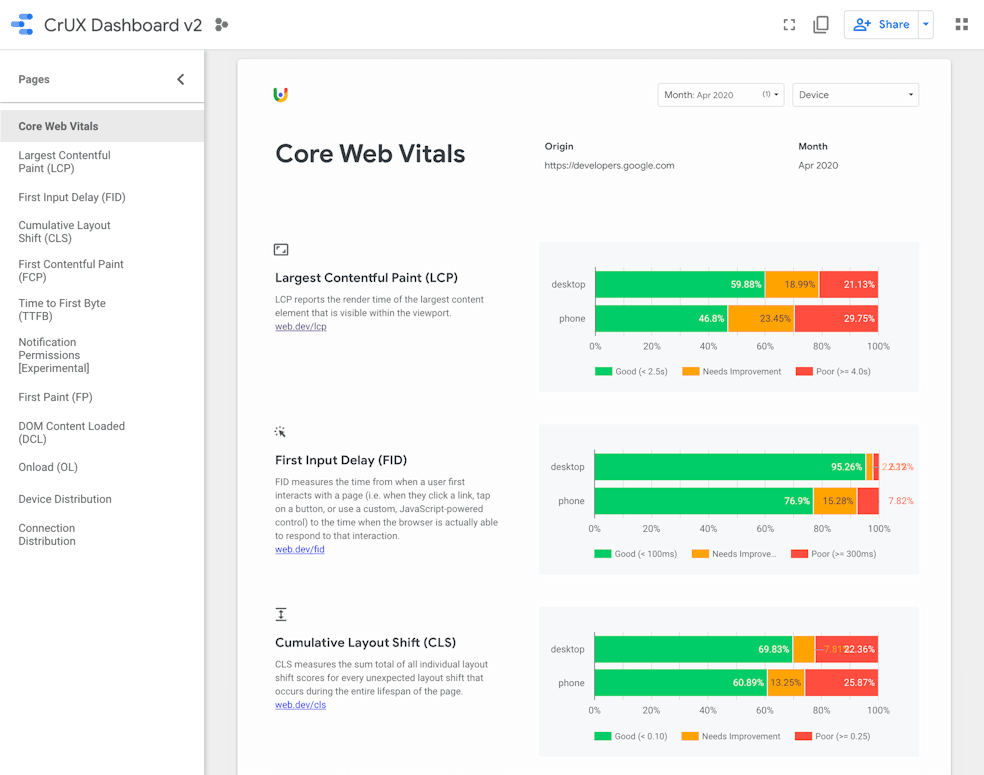
Google Data Studio
Die über die Chrome UX Report API verfügbaren Felddaten können mit Google Data Studio verknüpft werden, um ein benutzerdefiniertes Dashboard zu erstellen. Rick Viscomi hat eine detaillierte Anleitung dazu zusammengestellt.

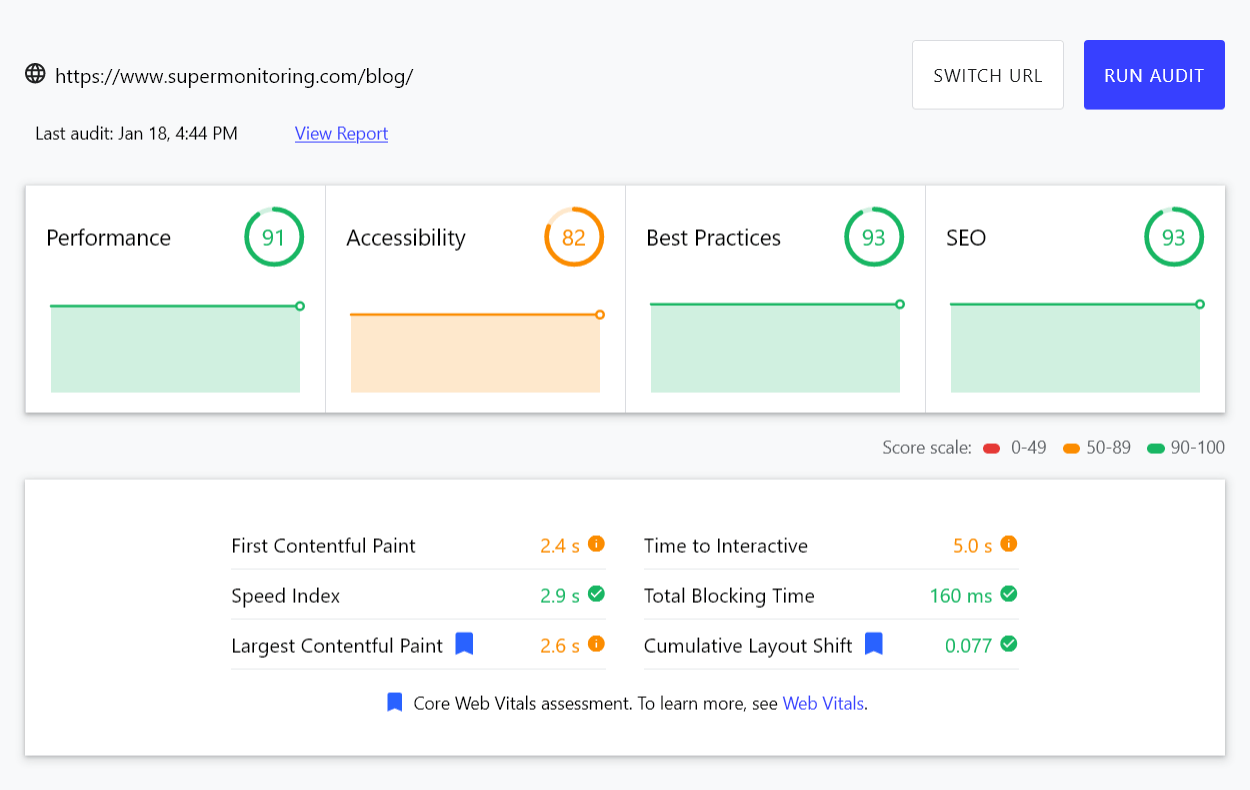
Super Monitoring
Super Monitoring ermöglicht Ihnen im Gegensatz zu den oben genannten Tools nicht nur die Überwachung von Felddaten, sondern auch von Labordaten. Das heißt, es führt regelmäßig eigene Messungen in einer gemittelten Umgebung durch.
So können Sie eine Verschlechterung der Interaktion erkennen, sobald sie auftritt – und nicht erst nach einer gewissen Zeit, in der die Benutzer die verschlechterte Version verwendet haben.

Zusammenfassung
Im Jahr 2009 kündigte Google seine Absicht an, die Ladegeschwindigkeit von Seiten in die Ranking-Faktoren einzubeziehen (was es ein Jahr später auch tat). Die Welt der Website-Entwickler und -Besitzer konzentrierte sich stark auf den Wahnsinn der Ladezeitoptimierung. Bis heute ist nicht klar, wie stark der Faktor Seitenladegeschwindigkeit ist. Der positive Einfluss von Google auf die Geschwindigkeit des globalen Internets ist jedoch nicht zu leugnen.
Nun haben wir eine ähnliche Situation mit der User Experience – in Form der von Google eingeführten Core Web Vitals Indikatoren. Niemand möchte mit seiner Website zurückbleiben (in den Rankings fallen) und optimiert sie (oder wird in naher Zukunft damit beginnen) für UX.
Wir hoffen, dass unser Artikel Ihnen hilft, die neuen Metriken zu verstehen, und dass die oben genannten Tools bei der Optimierung Ihrer Website nützlich sind.
Wenn Sie andere Tools kennen, die im Zusammenhang mit Core Web Vitals nützlich sind, schreiben Sie sie in die Kommentare.






